Page History: アニメーション
Compare Page Revisions
Page Revision: 2012/12/19 02:20
基礎: どのように動作するのか
- "フレームの集合体"が、アニメーションとなります。
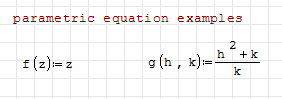
- 各フレームは、時間依存関数(パラメトリック方程式)によって生成されます。
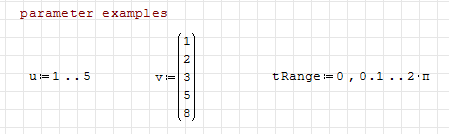
- パラメーターはベクトル(列行列)でなければなりません。

- パラメトリック方程式は、モノパラメトリック、あるいはマルチパラメトリックとすることができます。

- アニメーションをプロットする場合、アニメーションのパラメータは、 "t"として定義する必要があります。

- アニメーションの設定は、プロット上で右クリックして行います。
- パラメータソース: Animate > u / v / tRange (in this example, any other vector in your files)
各フレームは"t"の値に対応して、ソース変数の漸進的位置を取ります
- アニメーション速度: Frame rate > ###
例 "frame-rate > 2" というのは毎秒2フレームを意味しています。
- ループの設定: Frame rate > No animation / Play once / Repeat Indefinitely
No animationを選択した場合、ALT+left / ALT+rightキーで各フレームを確認することができます
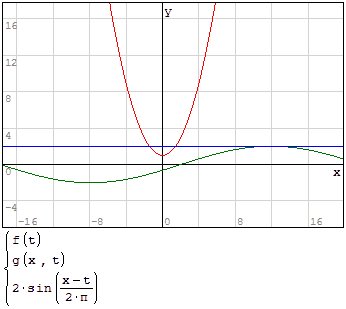
例
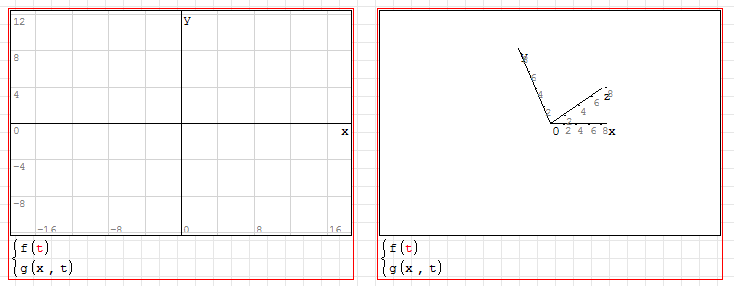
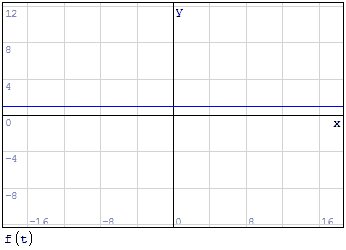
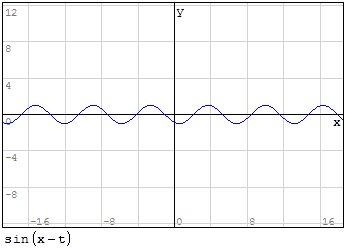
- 2D plot
- frame source: v
- frame rate: 2

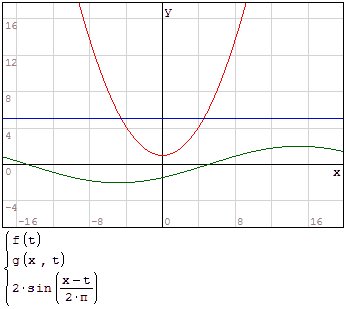
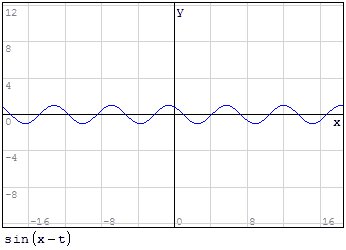
- 2D plot
- multiple equations
- frame source: v
- frame rate: 5

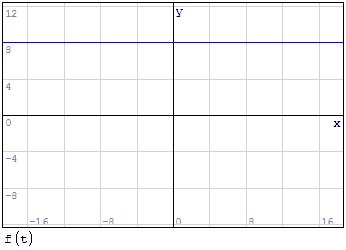
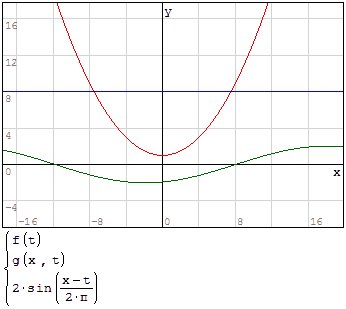
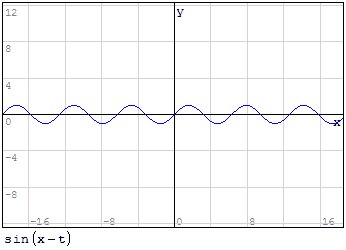
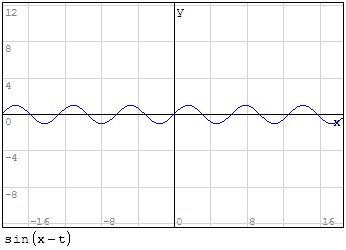
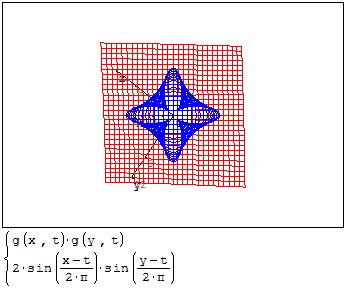
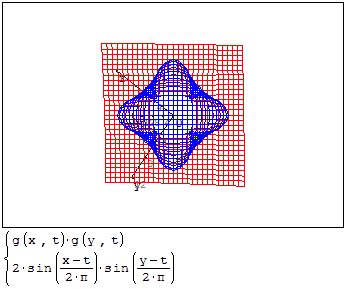
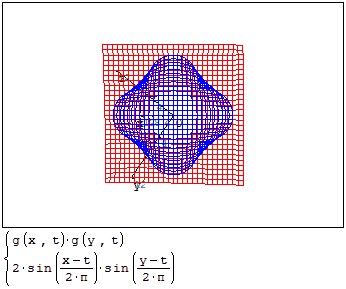
- 2D plot
- frame source: tRange
- frame rate: 50

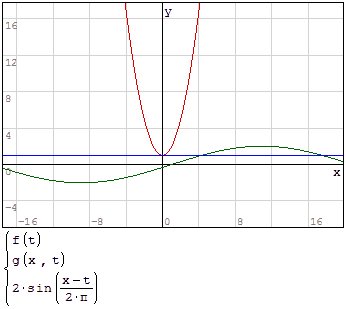
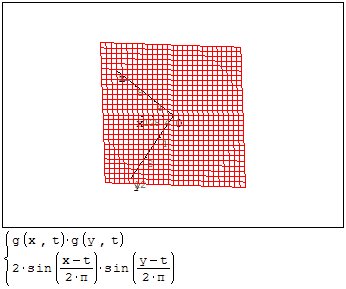
- 3D plot
- multiple equations
- frame source: tRange
- frame rate: 50

関連項目
参考
このチュートリアルの.sm 版は下記にあります:
Andrey Ivashovのビデオ・チュートリアル:
単純なアニメーション:
より複雑なアニメーション: