Page History: Animations
Compare Page Revisions
Page Revision: 2012/04/24 14:28
1. BASES: HOW IT WORKS
- an animation it's a "frames collection"
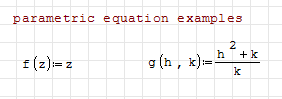
- each frame can be generated by a time-dependant function (a parametric equation)
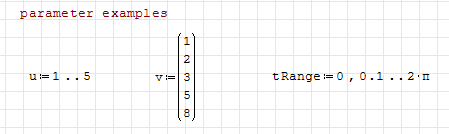
- parameter must be a vector (a column matrix)

- parametric equations can be mono-parametric or multi-parametric

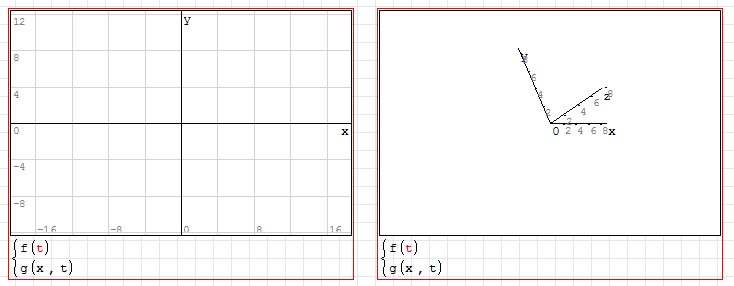
- when you plot an animation, the animation parameter must be defined as "t"

- right-click on your plots to define the animation settings
- parameter source: Animate -> u or v
now each frame take a progressive position of the source variable as "t" value
- animation speed: Frame rate -> ###
i.e. "frame-rate > 2" means 2 frames per second
- loop settings: Frame rate -> No animation/Play once/Repeat Indefinitely
selecting "No animation" you can see each frame step-by-step with ALT+left / ALT+right
2. EXAMPLES
3. REFERENCES
This simple tutorial can be found here:
Animations tutorial - bases